为什么要使用图标而非图片
首先图片一般比较占空间。如果存放在本地打包可能会导致无法上传到部分平台(微信小程序总大小限制1M以下),其次如果频繁从服务器读取会导致卡顿。更重要的是为了保持在不同分辨率下的手机能够看清图片,还要准备一些列大小的图片。使用图标则可以随意调整大小而不失真。
如何使用外部图标
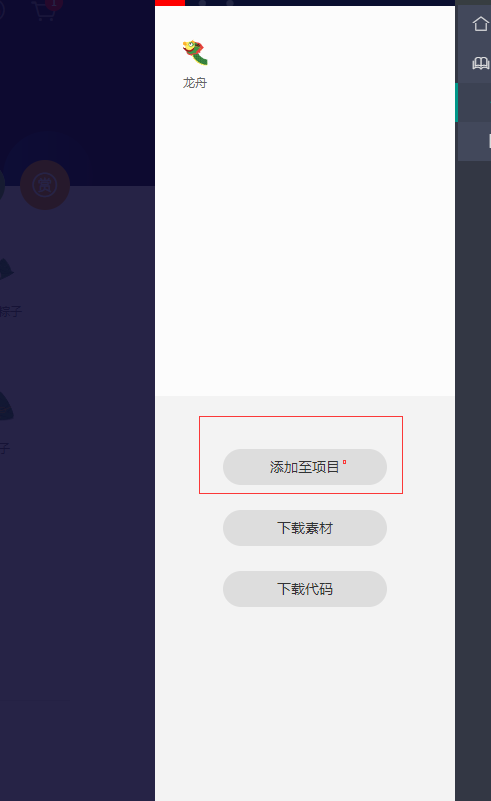
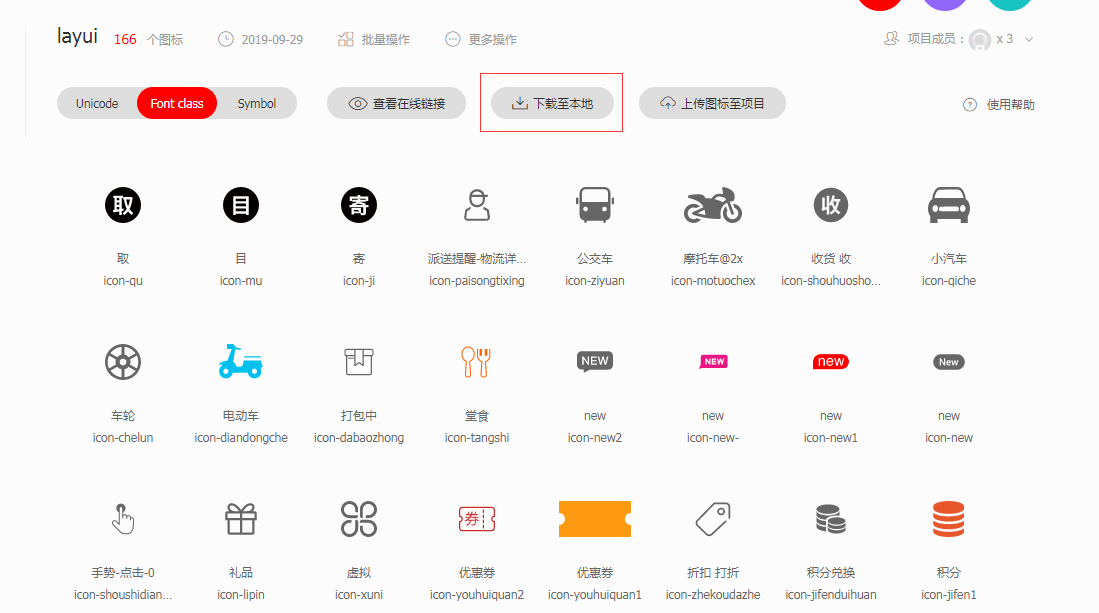
以 Iconfont为例。登录系统后将目标图标加入到项目。将项目文件打包到本地。


将资源转换
调用该工具 https://transfonter.org/ 将TTF文件以base64的方式转换,将资源下载后打开 stylesheet.css 文件 ,将原来的CSS样式复制到该文件底部 从.iconfront 样式开始
在Uniapp APP.vue中引入样式
@import "colorui/iconfont.css";
使用图标
<text class="iconfont icon-express"></text>



