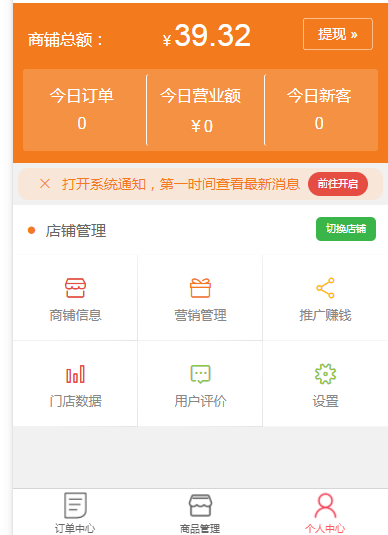
一般用于在某个位置插入一条显眼的消息
如图所示

【可以自定义如下内容】
左边图标样式 颜色
中间文本内容 颜色
右边按钮内容颜色
背景颜色 (传入css样式)
【支持点击事件触发】
左边图标点击事件 回传 data数据 type 为left
右边按钮点击事件 回传 data数据 type为 right
【外部调用的方法】
setStatus 传入 true 界面显示 false则界面隐藏
setConfig 修改默认参数 传入json格式数据 字段意义如下
| 内容 | 解释 |
| title | 修改中间文本内容 |
| title_class | 修改中间文本颜色 如 text-orange |
| btn_msg | 修改右边按钮内容 |
| btn_class | 修改右边按钮背景颜色 如 bg-red |
| btn_style | 如需自定义按钮颜色 请传入css样式 |
| icon_class | 左边图标样式 如 关闭样式 cuIcon-close |
| bg_style | 整体背景颜色需加!important覆盖默认样式 背景颜色最好为浅色调 |
使用演示
this.$refs.jyAlertPush.setConfig({
'title': '我的标题',
'title_class': 'text-blue',
'btn_msg': '前往',
'btn_class': 'bg-green',
'bg_style': 'background-color: #aa55ff!important;',
});使用流程
① 引入组件到当前页面
import jyAlert from "@/components/jy-alert/alert.vue"② 将组件注册到当前页面
components: {
jyAlert
}③ 引入到视图界面 将组件放置在合适位置
<jyAlert ref="jyAlertPush" @callback="handle_push_alert" ></jyAlert>④ 根据业务 选择是否显示组件
⑤ 监听组件回调事件
handle_push_alert(data) {
if (data['type'] == 'left') {
this.$refs.jyAlertPush.setStatus(false);
} else {
//前往
permision.openPushSetting();
}
}


