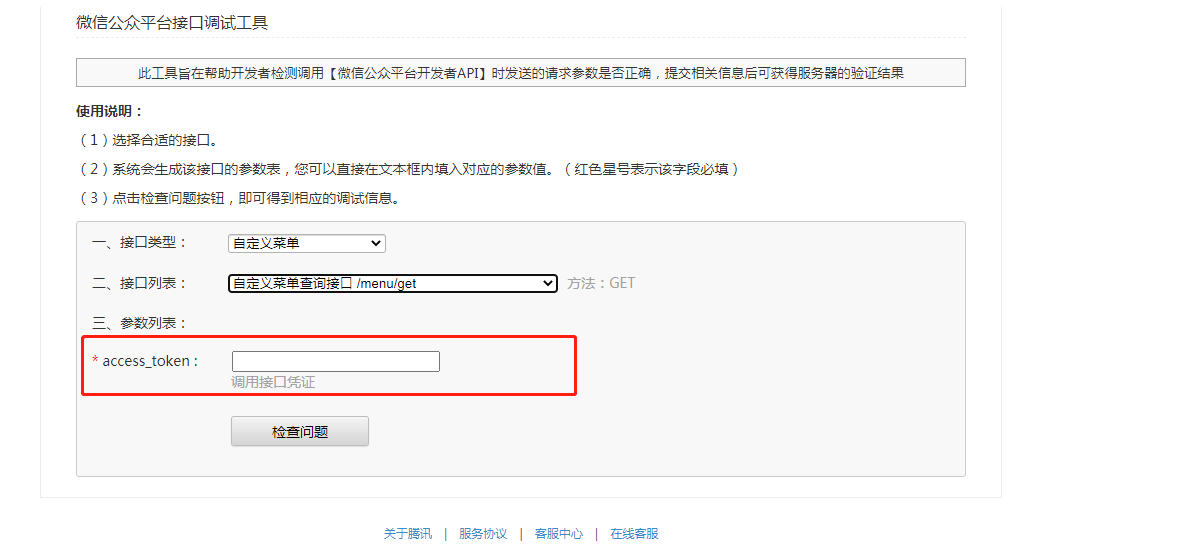
微信官方提供在线调试工具
需要注意的是会话令牌是全局唯一 不能重复调用API去生成令牌,否则会导致线上业务受到影响。因此正式环境、测试环境都需要用同一个token来处理,可以从数据库中读取缓存token在线操作。
菜单格式
type
click 按钮点击类型 须携带key值 生成event事件发到服务器后端处理
view 页面浏览类型 须携带 url 地址 最好不要携带请求参数 微信会屏蔽显示 但是地址能正确生效
scancode_push 模拟客户端调用扫一扫工具
pic_sysphoto 调用系统拍照发图
pic_photo_or_album 调用系统拍照或相册发图
pic_weixin 弹出微信相册发图器
location_select 弹出地理位置选择
miniprogram 打开小程序页面 须携带appid 和页面路径 pagepath生成菜单

填入你的token 获取之前的菜单格式
{
"menu": {
"button": [
{
"type": "miniprogram",
"name": "一级菜单A",
"url": "https://www.baidu.com",
"sub_button": [ ],
"appid": "您的appid",
"pagepath": "pages/index/index"
},
{
"name": "一级菜单B",
"sub_button": [
{
"type": "click",
"name": "二级菜单A",
"key": "down_business",
"sub_button": [ ]
},
{
"type": "view",
"name": "二级菜单B",
"url": "https://www.baidu.com",
"sub_button": [ ]
}
]
}
]
}
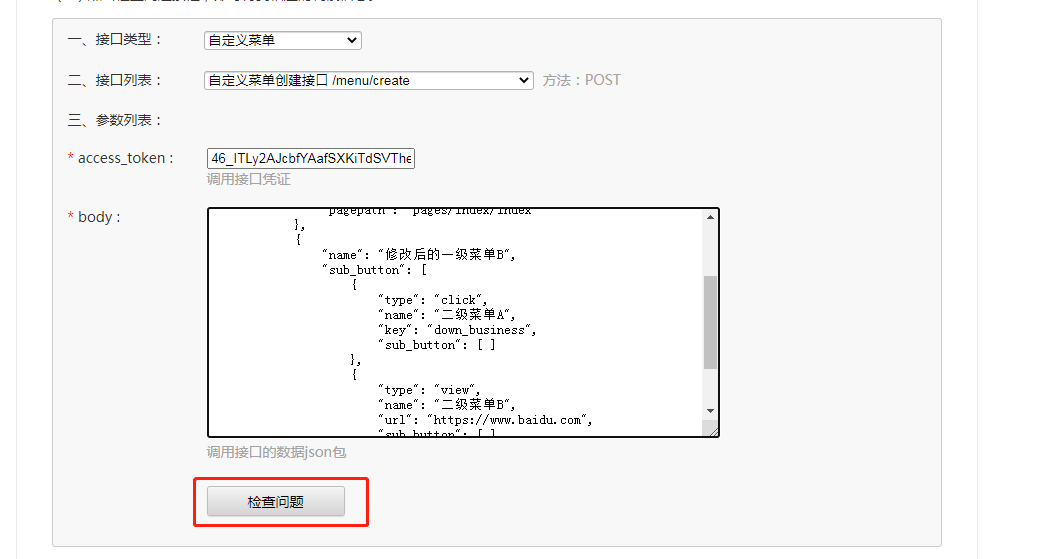
}稍微做处理完 将 menu 层去掉 只保留里面的json内容 提交
{
"button": [
{
"type": "miniprogram",
"name": "修改后的一级菜单A",
"url": "https://www.baidu.com",
"sub_button": [ ],
"appid": "您的appid",
"pagepath": "pages/index/index"
},
{
"name": "修改后的一级菜单B",
"sub_button": [
{
"type": "click",
"name": "二级菜单A",
"key": "down_business",
"sub_button": [ ]
},
{
"type": "view",
"name": "二级菜单B",
"url": "https://www.baidu.com",
"sub_button": [ ]
}
]
}
]
}需要注意的是 如果按钮中携带url请求参数,返回的文本会屏蔽掉&符号 需要我们重新补全再提交

取消公众号关注后重新关注会刷新缓存,新修改配置生效



