Input 组件正常和滑动都不显示边框
.not-input-boder{
border: 1px solid #fff;
}
.not-input-boder:hover{
border: 1px solid #fff!important;
}
表单左边标签和右边内容调整大小
.layui - form - label {
width: 100px;
}.layui - input - block {
margin - left: 130px;
}
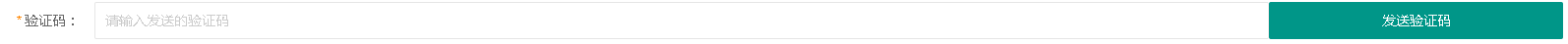
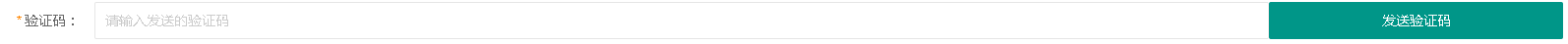
表单input一行添加按钮

<div class="layui-form-item">
<label class="layui-form-label"><i class="ast"></i> 验证码:</label>
<div class="layui-input-block">
<input type="text" name="code" lay-verify="required" placeholder="请输入发送的验证码" autocomplete="off" class="layui-input" style="width:80%;float:left;"> <a class="layui-btn layu-btn-normal" id="code" style="width:20%;float:right;display: block;">发送验证码</a>
</div>
</div>