什么是Uniapp
uniap是DClound推出的一款一套代码多端运行的解决方法。采用Vue进行开发。
开发工具
通过HBuilderX可视化界面操作,内置node.js无须额外配置。
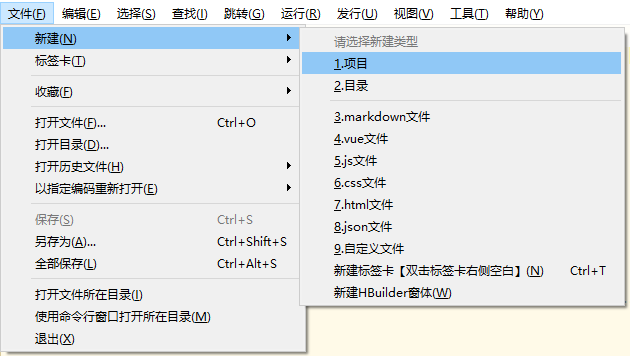
创建Uniapp

运行Uniapp
快捷键Ctrl+R
引入全局变量模块
在开发当中,经常需要全局保存一些变量信息,能够在多个页面Page切换的时候使用。这个时候我们可以引入全局变量
首先需要创建一个新的目录common放在根目录下,这个目录就存放我们的共用文件js结尾
接着创建一个gobal.js文件格式如下
//全局变量
export default {
//配置信息
config:{
version:'1.0.0'
},
//其他配置
};接着在需要使用的地方引入 如App.vue,页面vue等
在 script标记中引入
import g from '@/common/global.js';或者在main.js中挂载到Vue的prototype属性中
Vue.prototype.g = common;这样修改内容可以在全局生效



