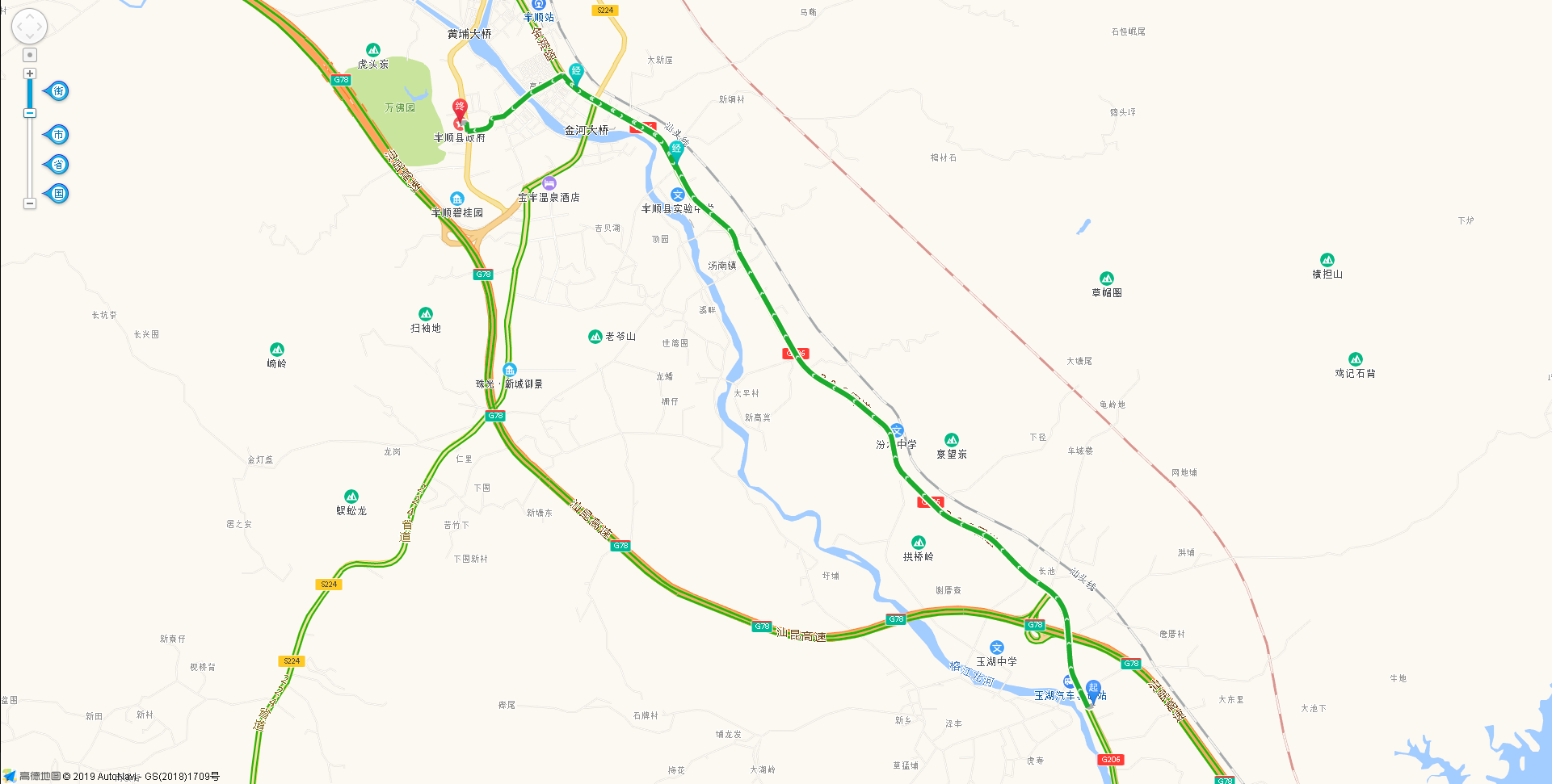
用一个静态页显示地图预览面包房多个途径点。如下图所示


调用请求地址如下格式
https://xxx/preview.html?from=116.249124,23.682794&to=116.181896,23.739365&way=116.194216,23.742785|116.204894,23.735248使用到的技术
地图导航
JS立即执行表达式 (JS不允许函数外部调用 return 语句)
(function(){
//立即执行表达式
})();请求参数解析 getQueryVariable
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>途经点预览</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
#panel {
position: fixed;
background-color: white;
max-height: 90%;
overflow-y: auto;
top: 10px;
right: 10px;
width: 280px;
}
#panel .amap-lib-driving {
border-radius: 4px;
overflow: hidden;
}
#panel {
display: none;
}
</style>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=你的密钥&plugin=AMap.Driving"></script>
<script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<script type="text/javascript">
var map;
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
function is_null(str) {
if (str == '' || str == false || str == undefined) {
return true;
} else {
return false;
}
}
(function() {
var point_from = getQueryVariable('from');
if (is_null(point_from)) {
alert('请输入起始点坐标');
return false;
}
point_from = point_from.split(',');
var qishi_dian_lng = parseFloat(point_from[0]);
var qishi_dian_lat = parseFloat(point_from[1]);
var point_to = getQueryVariable('to');
if (is_null(point_to)) {
alert('请输入终点坐标');
return false;
}
point_to = point_to.split(',');
var mudi_dian_lng = parseFloat(point_to[0]);
var mudi_dian_lat = parseFloat(point_to[1]);
var center_dian_lng = (qishi_dian_lng + mudi_dian_lng) / 2;
var center_dian_lat = (qishi_dian_lat + mudi_dian_lat) / 2;
var point_ways = getQueryVariable('way');
var way_dian_lng = [];
if (!is_null(point_ways)) {
let temp = point_ways.split('|');
for (var i = 0; i < temp.length; i++) {
let t = temp[i].split(',');
way_dian_lng.push([parseFloat(t[0]), parseFloat(t[1])]);
}
}
//基本地图加载
map = new AMap.Map("container", {
resizeEnable: true,
center: [center_dian_lng, qishi_dian_lat], //地图中心点
zoom: 13 //地图显示的缩放级别
});
//实时路况图层
var trafficLayer = new AMap.TileLayer.Traffic({
zIndex: 10
});
map.add(trafficLayer); //添加图层到地图
//构造路线导航类
var driving = new AMap.Driving({
map: map,
panel: "panel"
});
var waypoints = [];
for (var i = 0; i < way_dian_lng.length; i++) {
waypoints.push(new AMap.LngLat(way_dian_lng[i][0], way_dian_lng[i][1]));
}
// 根据起终点经纬度规划驾车导航路线
driving.search(new AMap.LngLat(qishi_dian_lng, qishi_dian_lat), new AMap.LngLat(mudi_dian_lng, mudi_dian_lat), {
waypoints: waypoints
}, function(status, result) {
console.log(status)
console.log(result)
// result 即是对应的驾车导航信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_DrivingResult
if (status === 'complete') {
// log.success('绘制驾车路线完成')
} else {
alert('路况复杂,导航规划失败:' + result);
// log.error('获取驾车数据失败:' + result)
}
});
})();
</script>
</body>
</html>uniapp 小程序 相关方法
// 用web浏览器打开指定网址
openUrl(url) {
this.goto('/pages/web/web?url=' + url);
},
previewMap(point_from, point_to, point_ways) {
let url = this.SITE + 'static/map/preview.html?from=' + point_from + '&to=' + point_to + '&way=' + point_ways;
this.openUrl(encodeURIComponent(url));
},webview页面
<template>
<view>
<view class="">
<web-view :src="url"></web-view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
url: ''
}
},
onLoad(e) {
this.url = e.url;
console.log(this.url);
},
methods: {}
}
</script>
<style>
</style>


